
Design testing is an essential part of the product development process. It helps designers and developers understand how users interact with their products, identify pain points, and make informed decisions about design choices. But with so many design testing techniques to choose from, it can be difficult to know which ones to use and when.
This blog post will introduce you to 10 surprising design testing techniques you may not have heard of and suggest the technique you like the most. These techniques can help you gain a deeper understanding of your users, improve the usability and accessibility of your product, and, ultimately, create a better user experience.

1. Eye-Tracking: Understanding How Users Navigate Your Product
Eye-tracking technology allows researchers to track where users are looking on a screen, providing valuable insights into how users interact with and navigate a website or app. It can help identify what users are paying attention to, what they’re ignoring, and where they’re getting stuck.
One example of eye-tracking in action is the study conducted by the Nielsen Norman Group, where they used eye-tracking to evaluate the effectiveness of search results pages on e-commerce websites. The study found that users spent more time looking at the search results that were higher up on the page, indicating that users tend to focus on the top results. They also found that users scanned the search results horizontally rather than vertically, which helped identify the optimal number of results to display per row.
“Eye-tracking is a powerful tool that can provide valuable insights into how users interact with a product. It can help identify where users are paying attention, where they’re getting stuck, and how to improve the usability of a product.” – Jakob Nielsen, Nielsen Norman Group
2. A/B Testing: Comparing Two Versions of Your Design
A/B testing is a technique where two versions of a design (A and B) are presented to users, and their behavior is observed and compared. This allows designers and developers to see which version of the design performs better, providing valuable insights into what works and what doesn’t.
One example of A/B testing in action is the case study conducted by Optimizely, where they worked with a large online retailer to test different versions of their product page. By A/B testing different designs, they were able to increase the retailer’s conversion rate by 14.5%, resulting in a significant increase in revenue.
“A/B testing is a powerful technique that allows designers and developers to see which version of a design performs better, providing valuable insights into what works and what doesn’t.” – Neil Patel, Neilpatel.com
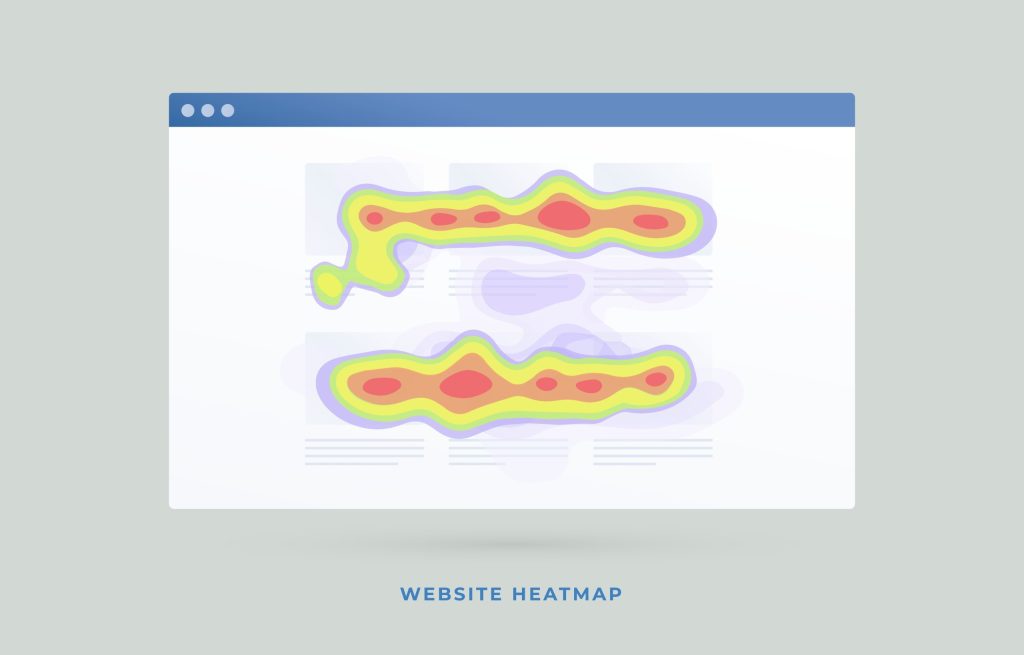
3. Heatmap Analysis: Identifying Hotspots on Your Website

Heatmap analysis is a technique that uses color-coded overlays to show where users are clicking, scrolling, and moving their mouse on a website. This can help identify which areas of a website are getting the most attention and where users are getting stuck.
One example of heatmap analysis in action is the case study conducted by Crazy Egg, where they worked with a large e-commerce website to improve their checkout process. Using heatmap analysis, they could identify that users were getting stuck on the shipping method selection page. By making changes to the page, they were able to increase the website’s conversion rate by 27%.
“Heatmap analysis is a powerful technique that can help identify where users are getting stuck, and where they’re paying the most attention.” – Crazy Egg
4. Card Sorting: Organizing Information for Improved Navigation
Card sorting is a technique where users are asked to organize a set of cards (representing website content or features) into groups that make sense to them. This can help identify how users think about the information on a website and how they expect to find it. This information can then be used to improve the website’s navigation and information architecture.
One example of card sorting in action is the case study conducted by Optimal Workshop, where they worked with a large government website to improve their navigation. By conducting card sorting with users, they were able to identify that users expected to find information on the website by topic rather than by department. This information helped the website redesign its navigation to better meet the needs of its users.
“Card sorting is a valuable technique for understanding how users think about and organize information on a website. It can provide valuable insights into how to improve the website’s navigation and information architecture.” – Nielsen Norman Group
5. Usability Testing: Getting Feedback from Real Users
Usability testing is a technique where users are asked to complete a set of tasks on a website or app while researchers observe and take notes. This can provide valuable insights into how usable a product is, where users are getting stuck, and what improvements can be made.
An example of usability testing in action comes from Poll the People, where the tested Figma designs to understand the effectiveness and functionality of a design before launch. By conducting usability testing on the prototypes with real users, they were able to identify a number of issues with the design. Such as confusing and unclear navigation. These insights helped the company make improvements to the app prototype before it went live.
“Prototype testing is a process that allows you to get feedback about your product from potential users. This feedback can help you make changes to your product before it goes to market.” Owen Fay, Poll the People
6. Remote User Testing: Gathering Data from a Global Audience

User testing is a process in which users of a product or service are asked to provide feedback on their experience. It is a valuable tool for businesses to ensure that their products or services meet the needs of their users. This allows researchers to gather data from a global audience, providing valuable insights into how the target audience interacts and understands your product, service, or design.
A great example of remote user testing comes from Poll the People, where they conducted user tests to find the logo design that best fits a pet brand. The business could find a logo that their users preferred by getting actionable feedback from the target audience and utilizing AI-backed analysis tools. This led to user acceptance and brand growth because the results were statistically significant, plus the insights and analysis tools allowed them to quickly find the winning logo.
“User testing is a process of testing a product with real users to see how they interact with it and identify any problems they may encounter. The results of user testing can be used to improve the product by addressing any issues that were identified.” – Owen Fay, Poll the People
7. Tree Testing: Evaluating Information Architecture
Tree testing is a technique where users are presented with a simplified version of a website’s information architecture (in the form of a tree structure) and asked to find specific pieces of information. This can help identify how well the website’s information architecture is working and where improvements can be made.
One example of tree testing in action is the case study conducted by Optimal Workshop, where they worked with a large healthcare website to improve its information architecture. By conducting tree testing with users, they were able to identify that users were having trouble finding the information they were looking for on the website. This information helped the website redesign its information architecture to better meet the needs of its users.
Tree testing is valuable for evaluating a website’s information architecture. It can provide valuable insights into how well the website’s structure is working and where improvements can be made.” – Donna Spencer, Optimal Workshop
8. Clickstream Analysis: Tracking User Interactions on Your Website
Clickstream analysis is a technique where user interactions on a website or app are tracked and recorded, providing valuable insights into how users navigate and interact with a product. This information can help identify patterns in user behavior, such as which pages are most popular, where users are dropping off, and how long they are spending on a website.
One example of clickstream analysis in action is the case study conducted by ClickTale, where they worked with a large news website to improve their user engagement. By using clickstream analysis, they were able to identify that users were spending a lot of time on long-form articles but not spending much time on other parts of the website. This information helped the website redesign its layout to better promote long-form articles and increase user engagement.
“Using the clickstream analysis, an organization can collect data on the number of page visits, views, and unique and repeat visitors. This data provides an idea of how the organization’s website performs and can help approximate the typical user experience.” – TechTarget.com
9. Multivariate Testing: Testing Multiple Design Elements at Once

Multivariate testing is a technique where multiple design elements are tested simultaneously, allowing researchers to identify which combinations of elements are most effective. This can be a powerful tool for understanding how different design elements interact with one another and how they impact user behavior.
One example of multivariate testing in action is the case study conducted by VWO, where they worked with an e-commerce website to improve their product pages. By conducting multivariate testing on different combinations of design elements, such as image size, product description, and reviews, they were able to identify the most effective combination and increase the website’s conversion rate by 12.5%.
“MVT allows changes on more than one element on a page and helps you find the best-converting combination. Also, the MVT test is more complex as it compares several elements to find out the elements which have the highest impact on your website. This helps you determine which combination of elements has the highest conversion rate.” – VWO.com
10. Emotion Tracking: Measuring User Engagement and Satisfaction
Emotion tracking is a technique where users’ emotional responses to a product are measured, providing valuable insights into how users feel about a product and how engaged they are. This can be done using a variety of methods, such as facial recognition software, self-reported surveys, or physiological measures, such as heart rate or skin conductance.
One example of emotion tracking in action is the case study conducted by Affectiva, where they worked with a large gaming company to measure player engagement in their mobile games. By using emotion tracking, they could identify which parts of the game were most engaging and which were causing players to become disengaged. This information helped the company make improvements to the game, resulting in a 20% increase in player engagement.
Our Suggestion for Design Testing

We have listed 10 proven techniques for design testing and given you the benefits as well as examples for each. However, some of these techniques are more effective, cost-effective, and can save research and development time. Our suggestion to get the most out of your design testing is remote user testing in a head-to-head or design validation format.
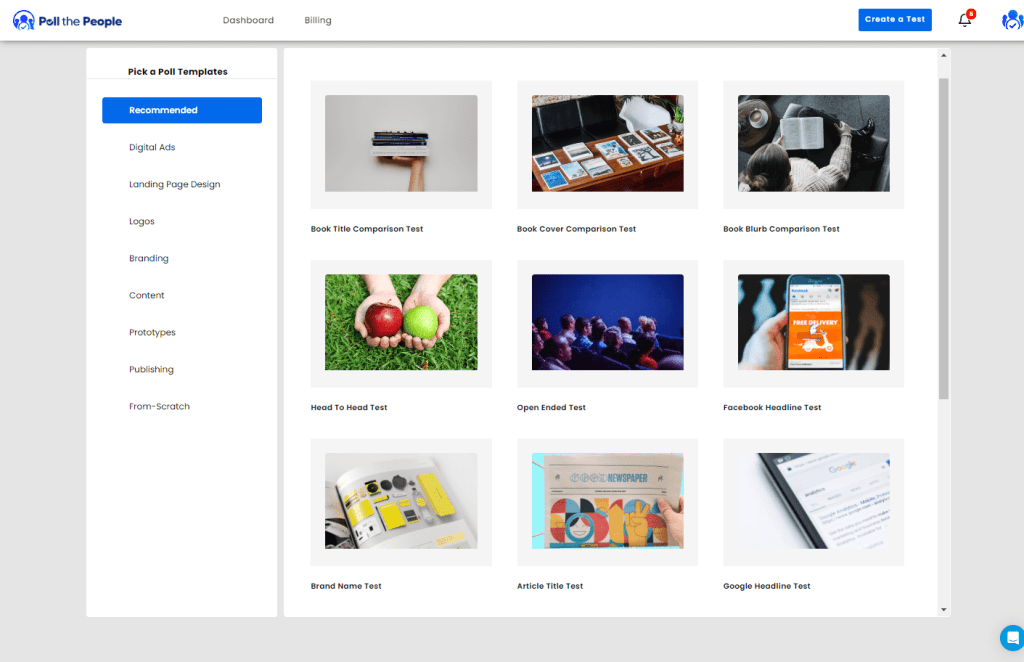
Poll the People is the best platform to conduct market research without having to spend hours planning, setting up, gathering, or analyzing the results. The platform is also the most cost-effective alternative to expensive A/B testing, complicated tracking software, focus groups, and other methods.
Poll the People is an easy-to-use market research platform to test assets like ads, logos, branding, products, and more using our dedicated user panel. We help marketers become superheroes by reducing risk, driving conversions, and improving overall marketing effectiveness. By unleashing the combined power of AI and human intelligence, we help you create optimized, validated digital assets.
Instead of sifting through hundreds of user responses, we utilize AI to give your a research report complete with insights, trends, problem areas, and the most impactful elements of your design. Poll the People gives you the tools to find a winning design and optimize your assets before launching them.
Frequently Asked Questions
How is A/B Testing different from other design testing techniques?
A/B testing is a technique where two versions of a design (A and B) are presented to users, and their behavior is observed and compared. This allows designers and developers to see which version of the design performs better, providing valuable insights into what works and what doesn’t.
What is Heatmap Analysis, and how can it be used in design testing?
Heatmap analysis is a technique that uses color-coded overlays to show where users are clicking, scrolling, and moving their mouse on a website. It can help identify which areas of a website are getting the most attention and where users are getting stuck.
How does Card Sorting help in improving the navigation of a website?
Card sorting is a technique where users are asked to organize a set of cards (representing website content or features) into groups that make sense to them. It can help identify how users think about the information on a website and how they expect to find it. This information can then be used to improve the website’s navigation and information architecture.
What are the advantages of using Remote User Testing in design testing?
Remote user testing is a technique where users can participate in a usability test from the comfort of their own home or office using their own devices. It allows researchers to gather data from a global audience, providing valuable insights into how users interact with a design.
How does Emotion tracking differ from other design testing techniques?
Emotion tracking is a technique where users’ emotional responses to a product are measured, providing valuable insights into how users feel about a product and how engaged they are. It can be done using a variety of methods, such as facial recognition software, self-reported surveys, or physiological measures, such as heart rate or skin conductance.
How does Multivariate Testing benefit the optimization of a product?
Multivariate testing is a technique where multiple design elements are tested simultaneously, allowing researchers to identify which combinations of elements are most effective. This can be a powerful tool for understanding how different design elements interact with one another and how they impact user behavior.
Conclusion:
Design testing is an essential part of the product development process. It allows designers and developers to understand how users interact with their products, identify pain points, and make informed decisions about design choices. The techniques discussed in this blog post are just a few examples of the many options available for design testing. Each of these techniques offers unique insights into how users interact with a product and can be used to improve the usability and accessibility of a product, ultimately creating a better user experience.
It’s important to note that no single technique is the best fit for every situation, and it’s important to consider the research goals and the product’s context when selecting a design testing technique. Remote user testing can be applicable to almost any design optimization campaign, and Poll the People provides you with the most cost-effective and intuitive research method.
When you are looking to optimize your design and unleash the combined power of AI and human intelligence, sign up for Poll the People.
- How To Retain SEO Ranking After A Redesign - February 22, 2023
- Ultimate Guide: How to Write Brand Names - February 17, 2023
- 10 Best Practices for Using Video in Your Email Marketing Campaigns - February 8, 2023




